Product Concept e a percepção de valor do seu produto através do design

Artigo desenvolvido em parceria com Viktor Dopke.
Você sabia que produtos digitais são responsáveis por mais da metade da parcela de todo o mercado mundial? Avaliados em 950 bilhões de dólares, eles servem as mais variadas necessidades de consumo do mundo moderno.
Enquanto o mercado virtual é um mercado em ascensão, crescendo duas vezes mais que os produtos físicos todo ano, a maior parcela desses dólares tem poucos donos, tais quais Google, Apple, Netflix, que dominam esse mercado. E uma das principais formas de se posicionar como líderes, nesse cenário, é a percepção de valor que elas atribuem aos seus produtos digitais.
Os elementos de valor
Quando as pessoas avaliam um produto ou serviço, elas levam em consideração dois aspectos principais: preço e valor percebido. Este último costuma ser o mais difícil de definir, já que está diretamente associado aos sentimentos e emoções humanas.
Isso significa que os consumidores não avaliam apenas os aspectos funcionais, como o quê e para quê serve este produto ou aquele serviço, mas inconscientemente também consideram aspectos como: quais benefícios terei ao comprar determinado produto, como serei visto pela sociedade, que tipo de satisfação ou prazer ele pode me proporcionar, entre outros.
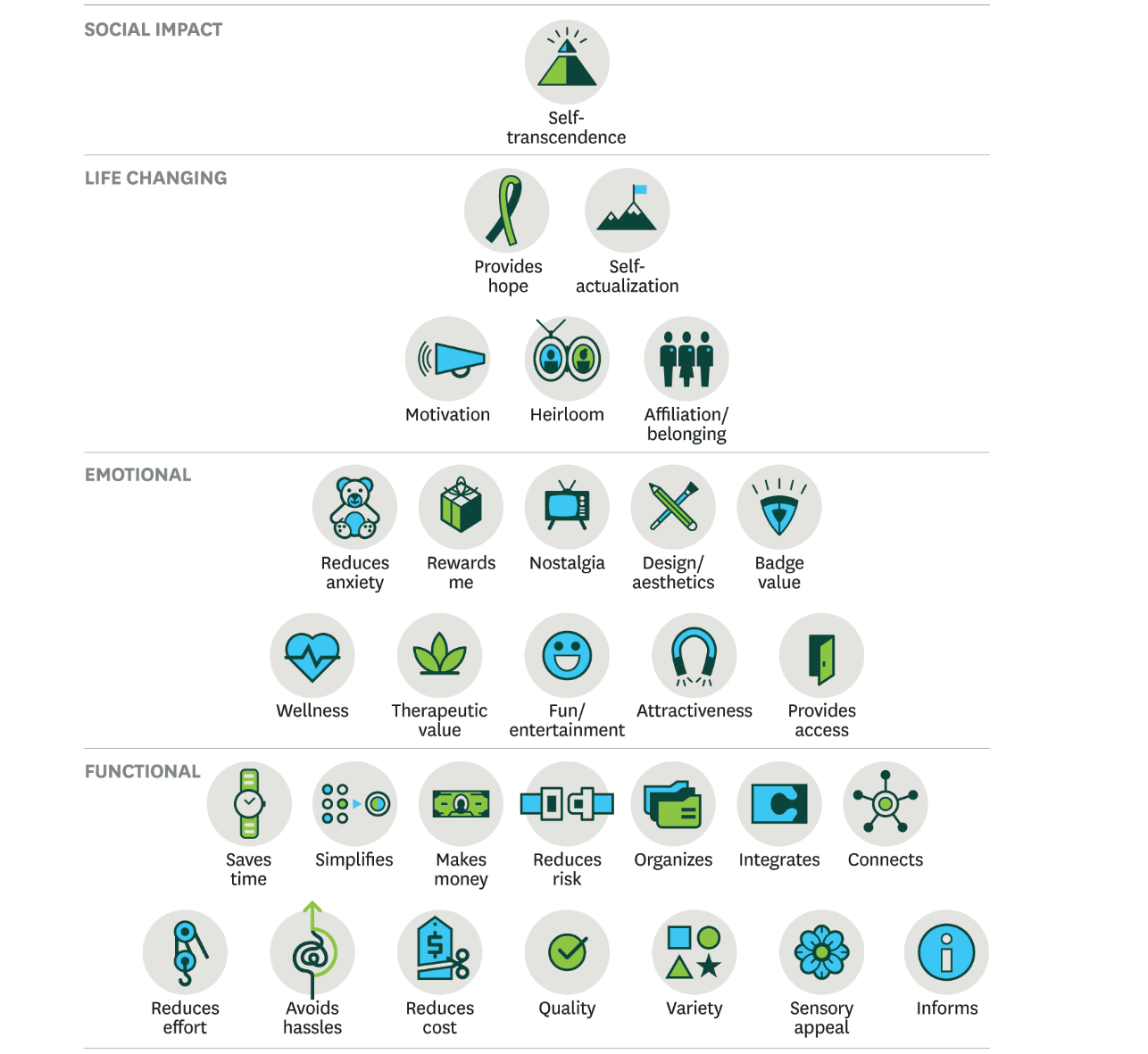
Uma pesquisa publicada em 2016 pela Harvard Business Publishing (HBP), entitulada como “Os elementos de valor” revelou que existem blocos universais de valor considerados pelos consumidores, algo similar a pirâmide de Maslow, que elenca as necessidades básicas do ser humano. Esses elementos foram enquadrados em quatro categorias: funcional, emocinal, mudança de vida e impacto social.
Essa abordagem abaixo foca nas pessoas como consumidores – descrevendo seu comportamento no que se refere a produtos e serviços.
 Elementos de valor e suas categorias. Fonte: Almquist et al. (2016)
Elementos de valor e suas categorias. Fonte: Almquist et al. (2016)
O poder do visual na percepção de valor de produtos digitais
Dizem que a beleza está nos olhos de quem vê, o mesmo podemos dizer sobre o valor atribuído a um produto. Assim como fazemos com elementos tangíveis, também utilizamos elementos visuais para representar a subjetividade como, sentimentos, emoções e cultura.
E a interface é o primeiro ponto de contato entre o seu produto e o usuário. É através dela que ele terá as primeiras impressões. Em apenas poucos segundos uma pessoa pode amar ou detestar um produto, sem nem ao menos ter experimentado. Existe uma teoria criada pelo professo de Ciência Cognitiva Donald Norma que explica o porquê isso acontece, não só com produtos digitais, mas com qualquer objeto.
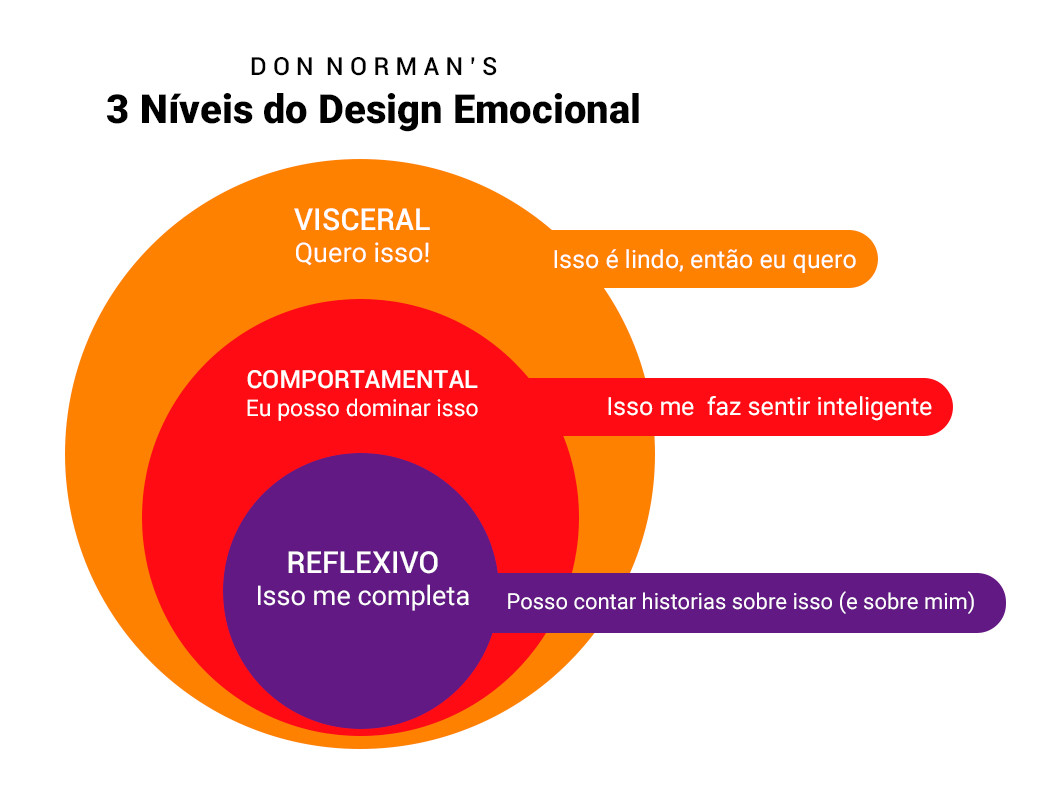
De acordo com Norman, de modo geral “O produto deve despertar em você um prazer ao ser utilizado, ser agradável, alegre e chamar a sua atenção.” Um dos fundamentos dessa teoria apresenta uma análise baseada em três níveis emocionais. Veja:

3 Níveis de Design Emocional — “ Design Emocional: Por que adoramos (ou detestamos) objetos do dia a dia
Cada nível está relacionado à um campo específico, neste caso podemos considerar o “Viceral” como um dos responsáveis pelas nossas primeiras reações a algo visual, sendo ele mais relacionado ao nosso instinto, impulso natural.
“Um produto que atraía a pessoa nesse nível instintivo pode fazer com que os usuários superem problemas de usabilidade…” Donald Norman
Podemos dizer então, que um produto esteticamente agradável passa uma impressão de que funciona melhor.
Interfaces atrativas conquistam mais
Certa vez, durante uma sessão de workshop um de nossos clientes comentou: “Eu posso fazer o sistema mais eficiente do mundo, mas ninguém dá valor só porque ele não tem uma boa aparência. É um sistema que por trás funciona direitinho, mas não passa credibilidade”.
Este comentário vinha sendo dito desde as primeiras reuniões que tivemos com ele, antes mesmo de iniciar o projeto. Sendo este um dos objetivos-chave para o sucesso do projeto.
Para o nosso cliente, seu principal desejo estava em transmitir confiança nos processos que eram executados pela empresa através daquele sistema. Afinal, no seu ramo de atuação, confiança, credibilidade e segurança impactavam e muito a percepção de valor da empresa.
E este sistema, deveria ser uma peça-chave nesse processo. Atuando também como um meio para manifestar a cultura da empresa para o mercado.
Como aplicamos os elementos visuais para tornar uma interface mais atrativa
Quando nos deparamos com um caso como o citado anteriormente, nossa missão vai muito além de apenas dar um “tapa no visual” no produto. Afinal, deixar “bonito” requer uma análise muito mais profunda tanto sobre o produto quanto sobre os valores, a cultura e os objetivos da empresa.
Para que isso seja possível, trabalhamos com uma metodologia baseada duas etapas: Product Concept e Product Discovery. A primeira é mais focada na aplicação dos elementos visuais no produto, como escolha das cores, tipografia, imagens e ilustrações, interações e componentização.
Além de um olhar muito mais direcionada para a usabilidade do produto. Ou seja, é o momento em que tangibilizamos os elementos de valor em uma interface visual.
Ambas ocorrerem separadamente, ou seja, podemos trabalhar uma de cada vez. Entretanto, a etapa de Concept costuma depender muito dos resultados que virão a partir de uma etapa de Discovery, que de modo geral é a fase de entendimento de negócio e produto.
Como acontece na fase de Product Concept aqui na ateliware
O primeiro passo para iniciar um projeto de Product Concept é o diagnóstico do problema. A partir dessa conversa inicial nosso time irá direcionar qual será a abordagem do projeto. Se iremos começar direto pelo Concept ou se será necessário começar por uma Discovery. Normalmente, existem três fatores decisivos para fazer esse direcionamento, são eles:
- A sua empresa já possui um produto em funcionamento, precisa reformulá-lo e você sabe exatamente o que precisa ser feito;
- Ou sua empresa já possui um produto em funcionamento, precisa reformulá-lo, mas não sabe por onde começar;
- Sua empresa precisa criar um produto do zero.
No primeiro caso podemos iniciar direto por um projeto de Product Concept, pois já temos material suficiente para ter um entendimento do que a sua empresa que passar através do produto.
Nos dois últimos casos o direcionamento seria começar por um projeto de Product Discovery. Justamente para termos um levantamento mais completo tanto das necessidades de negócio, quanto dos objetivos que definirão a proposta de valor.
Na sequência passamos para a fase de aplicação de conceito, nela trabalhamos com representações visuais de baixa, média e alta fidelidade.
Do rabisco a tela de alta fidelidade
Um produto pode passar por várias fases até chegar a versão final, quando será desenvolvido e colocado em funcionamento.
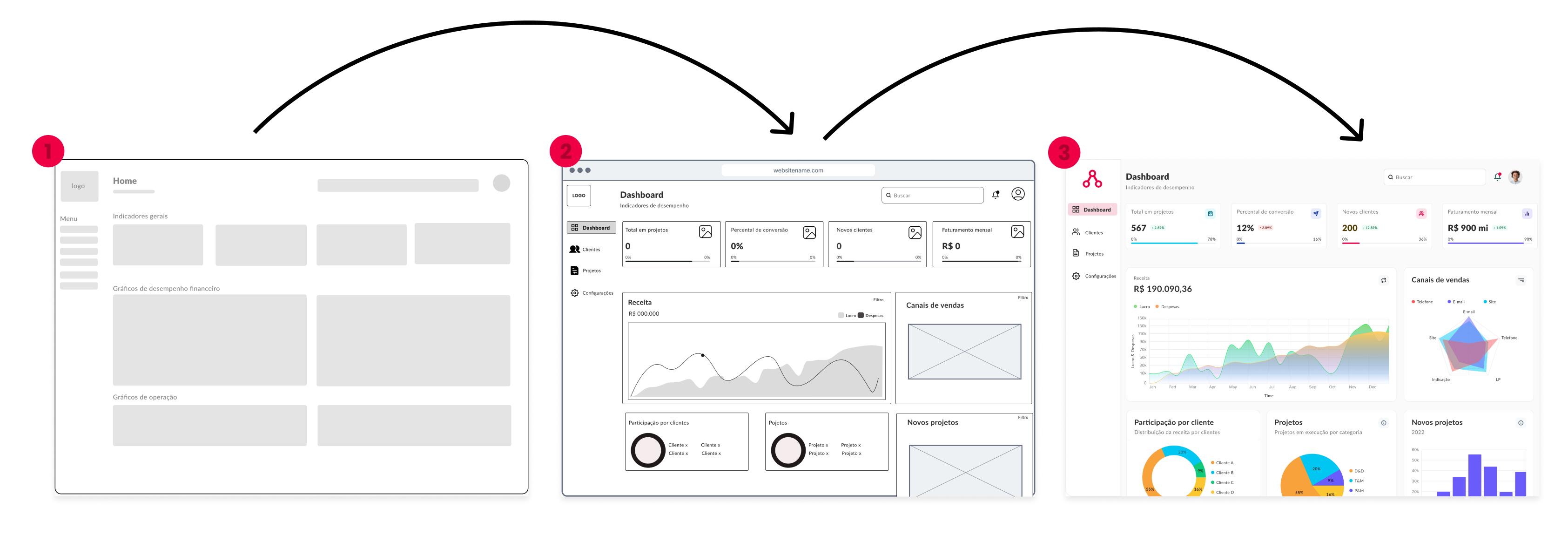
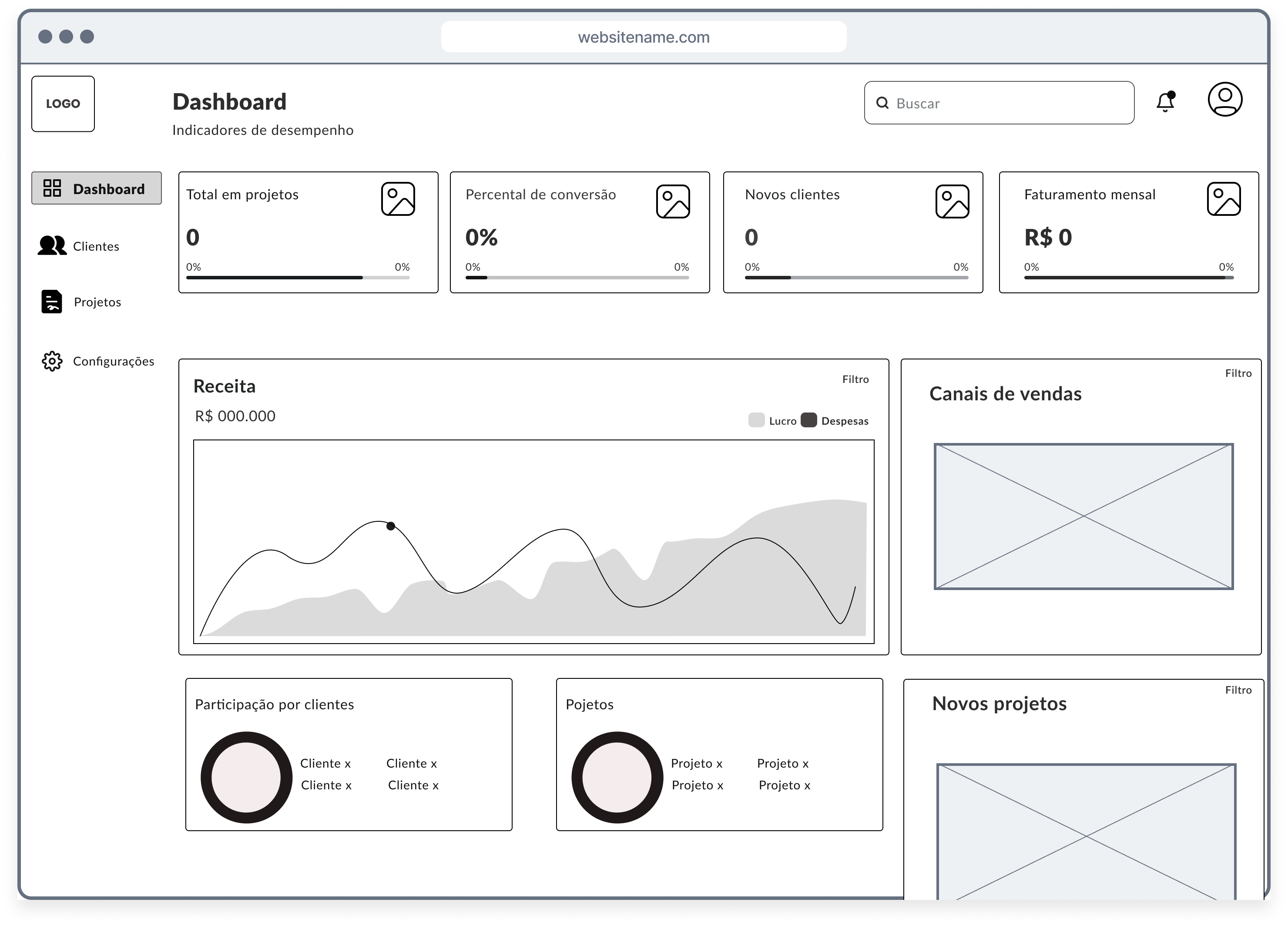
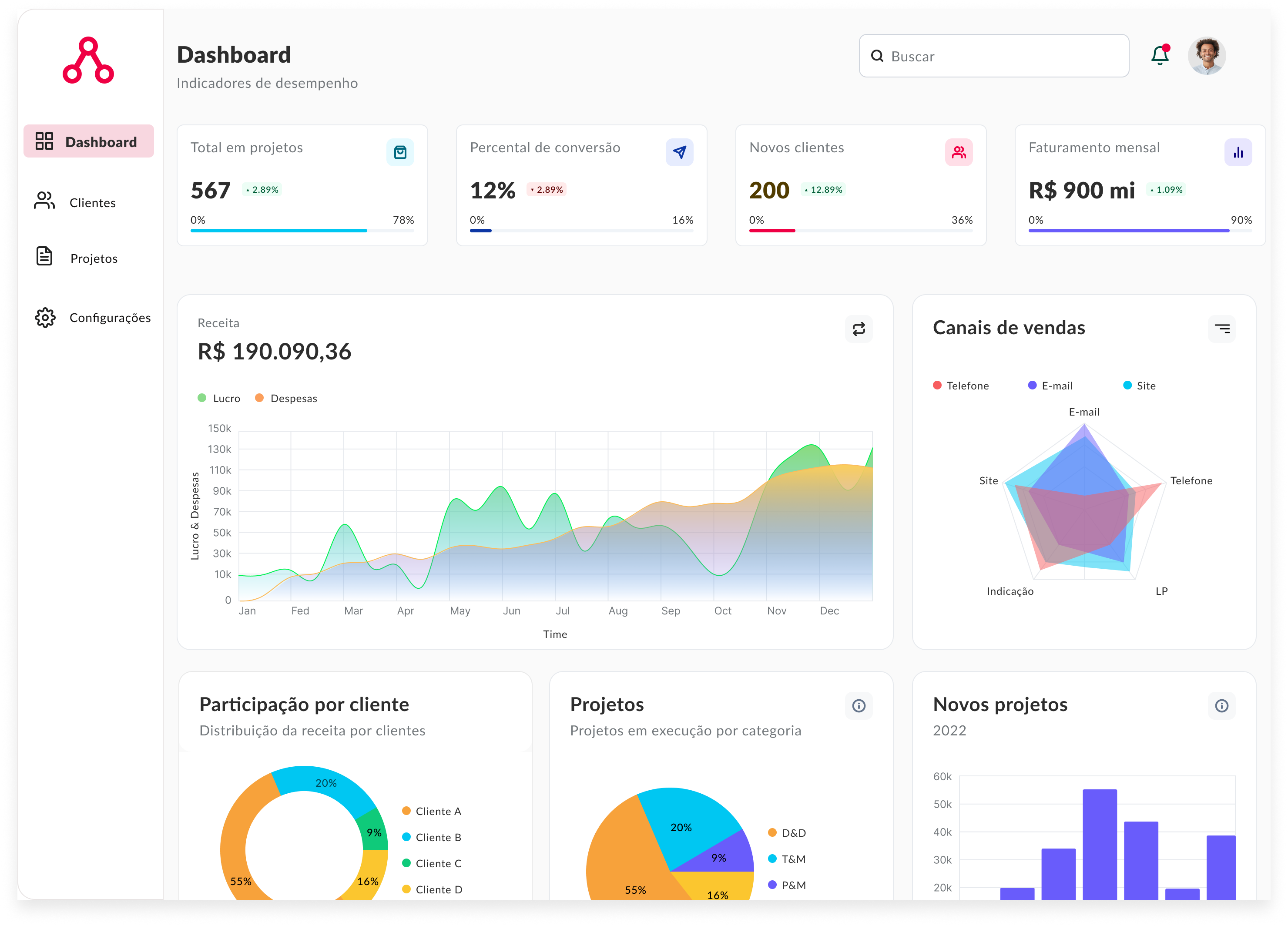
Normalmente, aqui na ateliware nós trabalhamos com três formas de representação visual para elaborar um produto digital. São elas, rabiscoframe, wireframe e protótipos de alta fidelidade, conforme a imagem abaixo.
 Imagem representando a evolução entre os primeiros modelos e o product concept (1-3)
Imagem representando a evolução entre os primeiros modelos e o product concept (1-3)
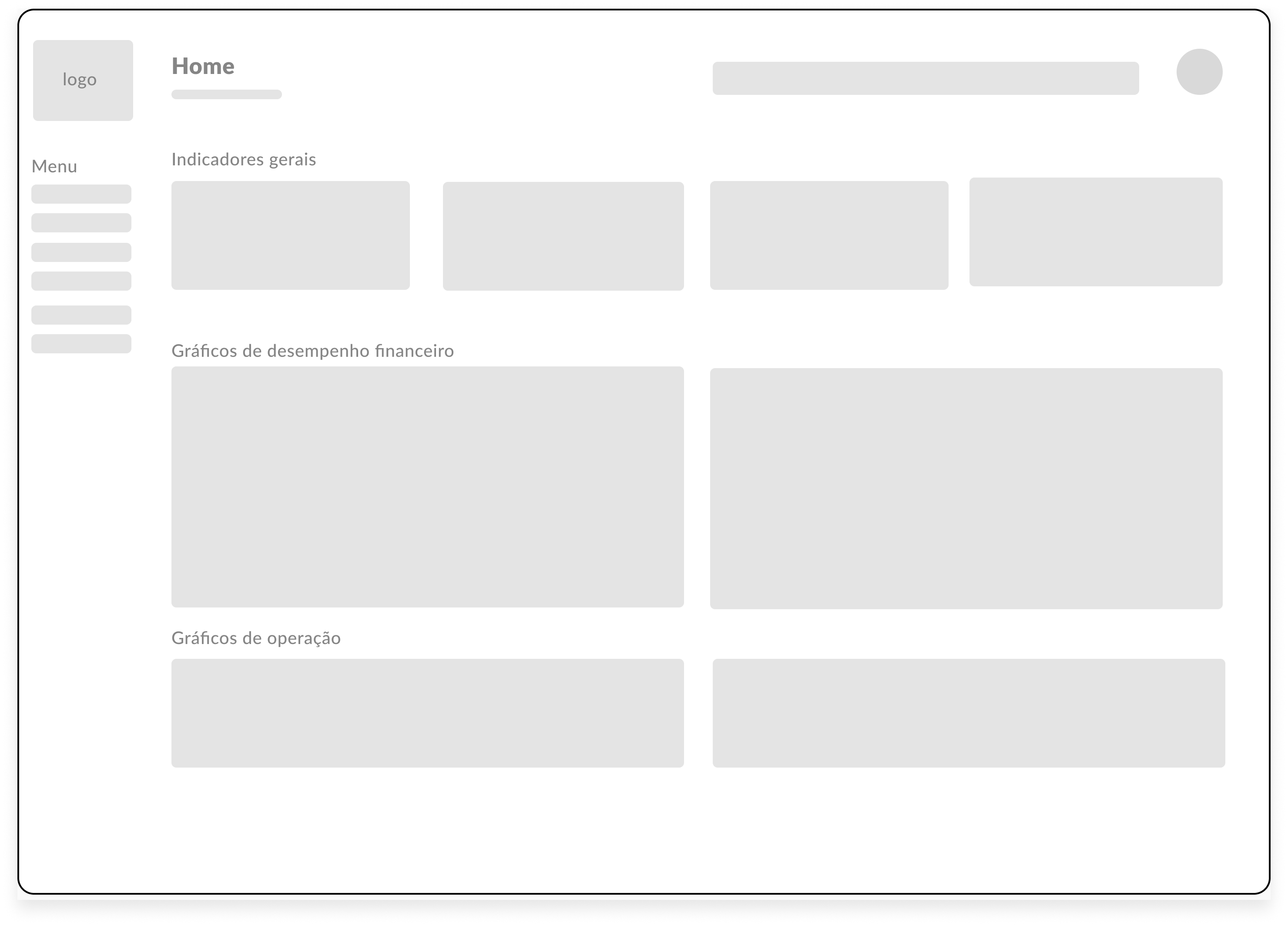
Rabiscoframe
 (1) Exemplo de Rabiscoframes/esboço, mostrando níveis básicos de informação para acelerar as primeiras ideias de produto.
(1) Exemplo de Rabiscoframes/esboço, mostrando níveis básicos de informação para acelerar as primeiras ideias de produto.
- Rabisco de uma ideia
- Serve para fazer experiências
- Muito mais rápido de fazer e refazer
Wireframe
 (2) Exemplo de Wireframe, mostrando níveis básicos de informação para provar um conceito ou necessidade da tela para o produto.
(2) Exemplo de Wireframe, mostrando níveis básicos de informação para provar um conceito ou necessidade da tela para o produto.
- Estruturação dos elementos em tela
- Validação da proposta de valor
- Rápido de fazer alterações
Protótipo de alta fidelidade
 (3) Tela de alta fidelidade, entregue na etapa do concept e com dados validados.
(3) Tela de alta fidelidade, entregue na etapa do concept e com dados validados.
- Validação estética (foco na experiência visual)
- Última camada de design do produto
- Muito mais lento de fazer e alterar
Cada uma dessas representações visuais servem para que aos poucos possamos chegar a um resultado final mais assertivo e com o mínimo alterações na fase de desenvolvimento.
No início de um projeto, muitas vezes as ideias de produto ainda são muito abstratas, por isso utilizamos os rabiscoframes que nos permitem literalmente rabiscar sem medo de errar.
Na sequência, quando já temos mais clareza sobre o que deverá conter em cada uma das telas passamos para os wireframes, mas ainda assim sabendo que muitas coisas podem ser alteradas.
Por fim, chegamos aos protótipos de alta fidelidade que serão a representação mais fiél do produto final. Nela criamos a conexão dos fluxos telas, aplicamos a identidade visual, com cores, imagens, logo, microinterações e as informações reais do que será desenvolvido.
Benefícios de um design visual bem aplicado
- Acelera a percepção de dados
- Retém dados por muito mais tempo
- Acionar gatilhos de prazer
- Orientação e atenção do usuário
- Torna a interface do usuário universal
- Potencializa a experiência do usuário
Comunicar para conquistar
Antes de mais nada, é importante destacar que uma interface também é uma forma de comunicação visual. E assim como na comunicação, o design também é um meio, uma linguagem, uma forma de expressão. Portanto, isso quer dizer que é através dos elementos do design que a sua cultura, seus valores e sua identidade serão manifestados.
Mas assim como um bom filme depende do seu roteiro, um projeto de Product Concept bem-sucedido depende da qualidade da compreensão dos objetivos de negócio de uma organização.
Referências
- UNCTAD | Digital Economy Report 21
- HBR | The Elements of Value
- UX Design | The power of visual in product design
- UX Design | Os três níveis de design de Donald Norman

Product Designer | Formada em Publicidade e Propaganda e pós-graduada em Design de Interação, designer de alta performance e autora de metáforas de autoajuda nas horas vagas.

Esqueumorfismo ou Flat Design: qual usar?
Você já teve dificuldade para tomar decisões ao navegar em alguma interface digital - ou a sensação de que os aplicativos de seu smartphone estão ficando todos iguais? Entenda o que é esqueumorfismo e como ele está diretamente ligado a essas e mais questões de Design. + leia mais
Por que o usuário não precisa ser herói da jornada?
A jornada do usuário dentro de alguns produtos digitais é muitas vezes uma grande aventura. Ele tem que percorrer sozinho layouts difíceis e até mesmo enfrentar barreiras de dimensões monstruosas! Preparamos este artigo para apresentar uma comparação entre a jornada do herói e a jornada do usuário, mostrando que o usuário não precisa ser herói para navegar em um produto digital. + leia mais


