Esqueumorfismo ou Flat Design: qual usar?

A palavra esqueumorfismo, composta dos termos gregos “skeuos” (σκεῦος), que significa vaso ou ferramenta, e “morphê” (μορφή), que significa forma, é um termo técnico utilizado na área de Design Digital que serve para designar a utilização de elementos e ideias antigos em novas tecnologias, ou seja, representar digitalmente, mas de uma maneira fiel, elementos do mundo físico ou de nosso cotidiano.
A utilização do esqueumorfismo garante diversos benefícios para a construção de um design, como o entendimento rápido por parte dos usuários, associação direta ao mundo físico, interface com mais detalhes e melhor acabamento, por exemplo.

Anteriormente, o esqueumorfismo foi amplamente utilizado em interfaces digitais de sistemas operacionais como metáforas de ações e objetos relacionados à vida real. Um exemplo é o ícone acima, que ilustra uma lixeira no sistema operacional macOS, que possibilita a exclusão ou exibição de arquivos deletados ou “descartados” do sistema.
No entanto, o esqueumorfismo possui também limitações, como o meio em que é apresentado ou a forma como isso se dá: se a usabilidade é apresentada de uma maneira não muito funcional ou de maneira insuficiente, o que resulta é a quebra da realidade que dá suporte à ação, gerando assim frustração ao usuário.
Um exemplo de limitação do esqueumorfismo pode ser visto nos emuladores de joystick em telas touch de smartphones. O apelo visual é significativamente bom, mas a usabilidade deixa a desejar devido a construção do smartphone não ser específica para esse uso, assim como a ausência de um “tato mecânico” que os joysticks físicos apresentam causa estranheza no usuário. Assim, algumas pessoas preferem usar periféricos físicos a utilizar controles digitais que não oferecem uma boa experiência.
Abaixo, à esquerda, exemplo de interface esqueumórfica representando joystick de videogame; à direita, controle físico utilizado para uma melhor experiência.

A batalha: esqueumorfismo x Flat Design
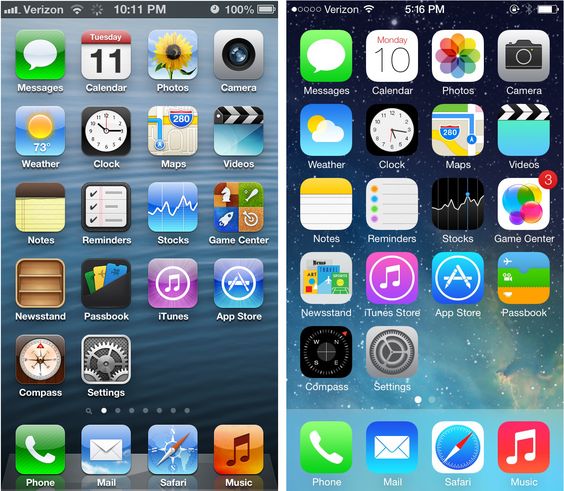
Há quem diga que esqueumorfismo é coisa do passado e que o Flat Design é e continuará sendo a bola da vez. Está cada vez mais difícil vermos designers utilizando esqueumorfismo em seus designs digitais, visto que o mercado de produtos digitais há um bom tempo vem se adequando ao modelo do Flat Design. As gigantes Apple e Microsoft, por exemplo, em seus sistemas iOS 7 e Windows 8, respectivamente, trouxeram interfaces totalmente adaptadas à “novidade”.

Acima, podemos ver, à esquerda, o iOS 6 com seu layout apresentando esqueumorfismo; à direita, o iOS 7 com seu design seguindo o modelo Flat.
É compreensível a simplificação natural do Design, tanto na construção quanto na apresentação, devido à velocidade em que a informação hoje é transmitida - e, também, pela necessidade de uma maior dinamicidade e eficiência nos projetos. Mas nem tudo são flores: ao passo em que o Design é simplificado, acaba perdendo valor de significação, afetando diretamente a experiência do usuário, que pode não compreender completamente determinados conceitos.
Neumorfismo: uma solução (em partes)?
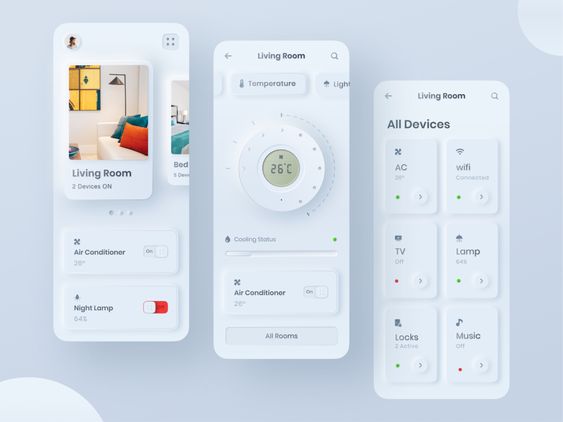
Vimos que tanto o esqueumorfismo quanto o design flat possuem suas vantagens e desvantagens, e, caso você esteja cansado de tentar escolher entre um deles, eu tenho uma boa notícia (nem tão flat, nem tão esqueumórfica): o neumorfismo traz um pouquinho dos dois mundos. Tendo surgido como tendência entre os anos 2019 e 2020, esse estilo de design alia a capacidade de representação e familiaridade do esquemorfismo com a simplicidade visual do flat design - ou, de um modo geral, une a representação realista à minimalista.

Porém, novamente, nem tudo cheira a perfume: é preciso entender que essa forma de design, quando diz respeito à acessibilidade, apresenta diversas limitações, como contraste e mudanças sutis de estados (hover, por exemplo). É necessário, portanto, um bom estudo de cores e contrastes para a composição e a construção de layouts com o neumorfismo. Felizmente, existem diretrizes disponibilizadas pela W3C que auxiliam a padronização de designs nesse sentido.
Esqueumorfismo ou Flat Design: qual usar?
E o Oscar de melhor tipo de Design vai para: aquele que você escolher! Ambas as opções que vimos anteriormente têm suas vantagens e desvantagens, então, se utilizá-las de uma maneira consciente, explorando suas melhores características, a chance de sucesso é grande ;).
Referências:
- Nielsen Norman Group
- Nielsen Norman Group
- Nielsen Norman Group
- Zero e Umas
- UX Collective
- W3
- NORMAN, Donald. O Design do Dia-a-dia. Rio de Janeiro: Rocco, 2006.**

UX/UI Designer | Café sem açúcar, música, usabilidade e um bom livro. A arte me move e o Design me puxa.

O impacto do UX Writing nos produtos digitais
Ux Writing vem ganhando cada vez mais espaço na criação de produtos digitais. Empresas como Ifood, Amazon, Google, Uber e Apple já aplicam estratégias de conteúdo em seus times de Design e Desenvolvimento. Nesse artigo apresento a relevância desse assunto nas áreas de tecnologia e como deixar o conteúdo das interfaces mais claros, objetivos e que engajem o usuário. + leia mais